HTML5 Video HowTo
Wenn man Videos in eine Website einbinden will, so stößt man schnell an eine Grenze des machbaren. Youtube-Video mit fertigen Code einbinden – schön und gut. Aber was, wenn man mehr will. Oder auf Flash auf seiner Seite verzichten will? Dann lohnt sich oft der Griff zu HTML5 – der aktuellen HTML (HyperTextMarkupLanguage habe ich vor Jahren mal im Infounterricht gelernt…) Spezifikation. Damit kann man nähmlich mit ein paar einfach HTML Parametern einen leichten und gut aussehenden Player bauen.
Als erstes ein kleines Demo-Projekt:
<video width=“740″ height=“416″ controls=“controls“ poster=“http://peach.blender.org/wp-content/uploads/bird1.jpg“>
<source src=“/wp-content/uploads/2011/12/big_buck_bunny_480p_surround-fix_VP8.webm“ type=“video/webm“>
</video>
Bei wem das jetzt etwas ruckelt, der schaut sich am besten die unscalierte Variante an: [HIER]
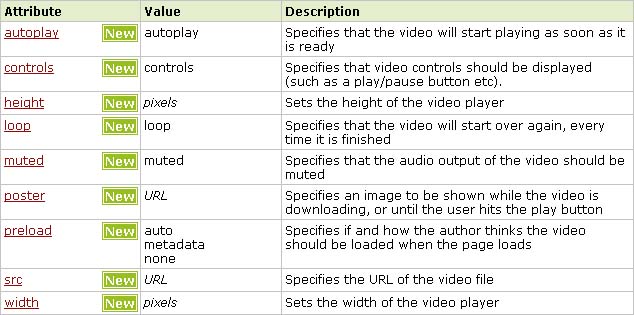
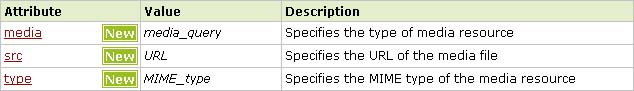
Hier die Erklärung der Parameter:
- <video>
- <source>
[via]
PT